|
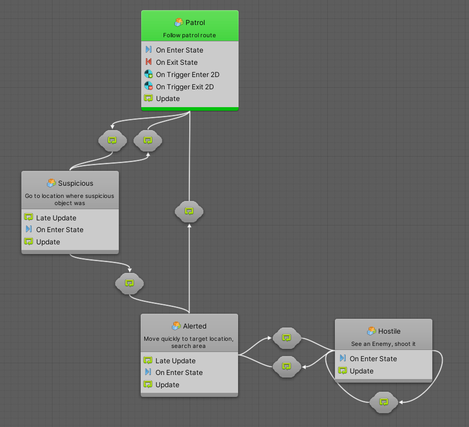
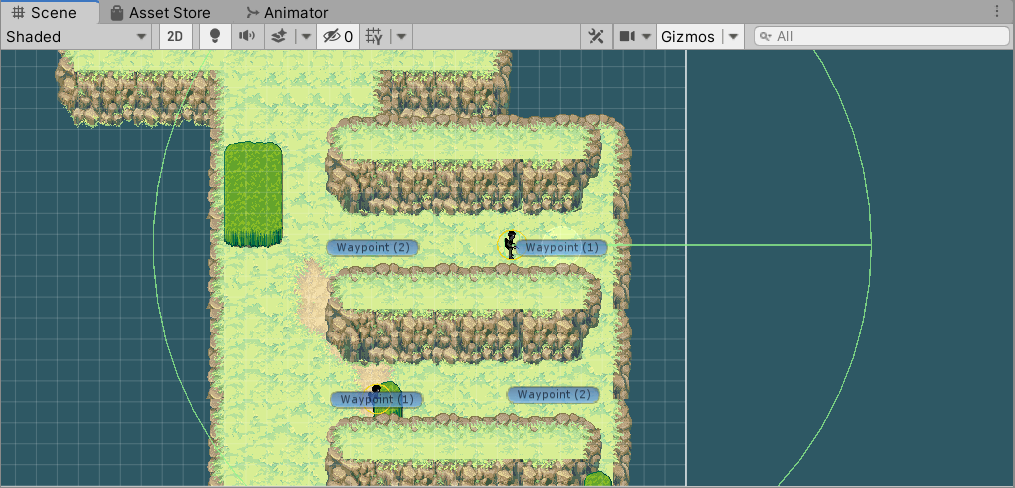
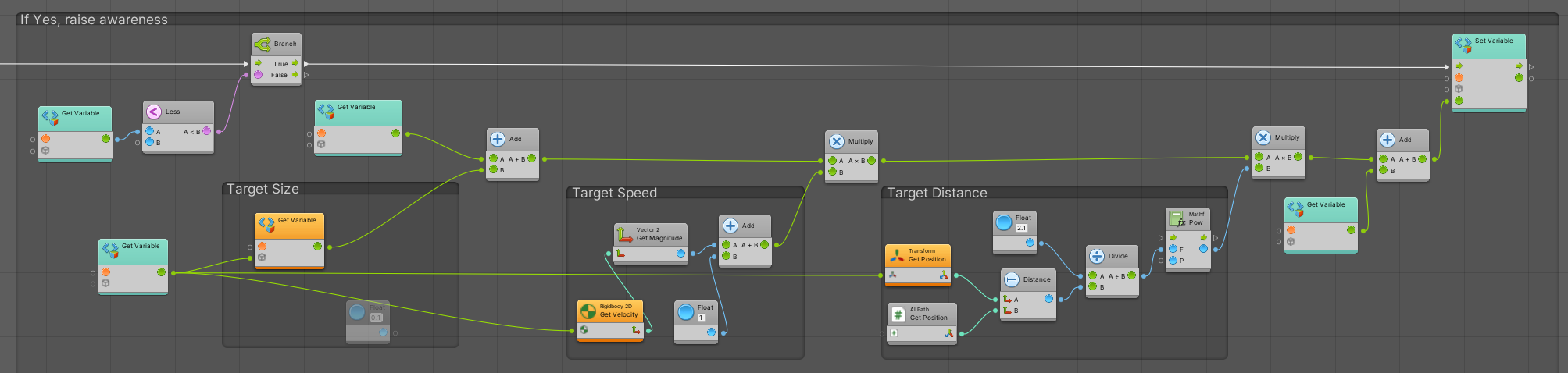
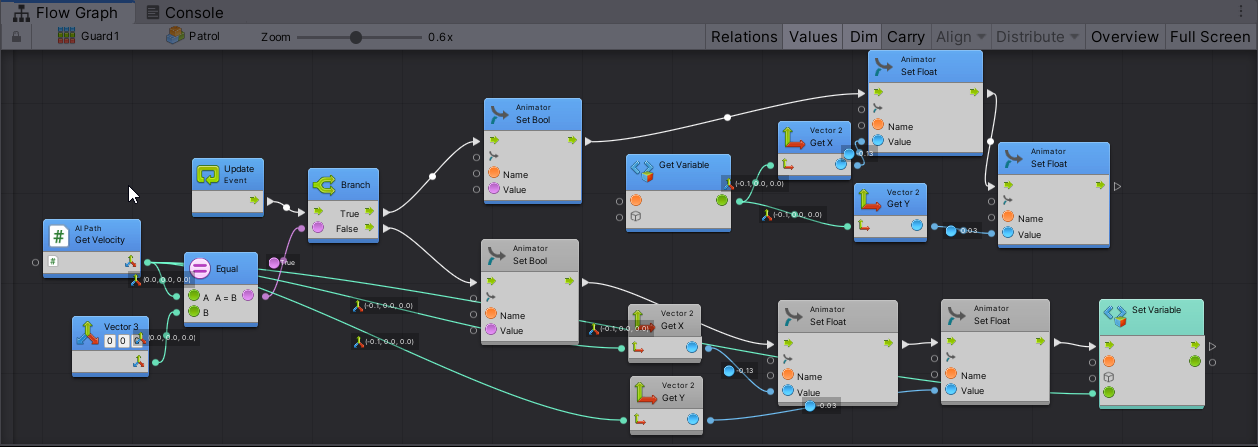
The core system in any stealth game is the guard AI, specifically visual acquisition and detection of the player. In Sneak 'Em Up (working title), the guards start in a patrol or standing state, while constantly scanning objects that enter a circular trigger around them. Once an item enters the green circle, it goes through a gauntlet of questions to filter out only the items the guard should respond to:
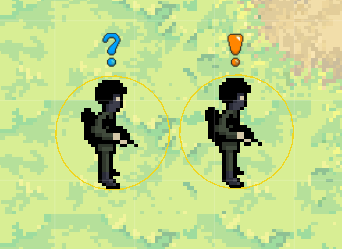
In this way, fast-moving objects that are close to the guard fill his Awareness exponentially faster than stationary targets that are far away. The visual acquisition system is designed to not be specific to just the player, to allow guards to react appropriately to characters from different factions or wild animals, as well as objects like distractions or dead bodies. Systems like these will provide more chances for the player to use the world itself as a tool of chaos and destruction. As awareness builds, the guard moves into first the Suspicious state, then the Alerted state. Taking--ahem--inspiration from the Metal Gear Solid series, the player receives visual feedback as to which state the guard is in. The Awareness system will be covered in more detail in the next Devlog.
0 Comments
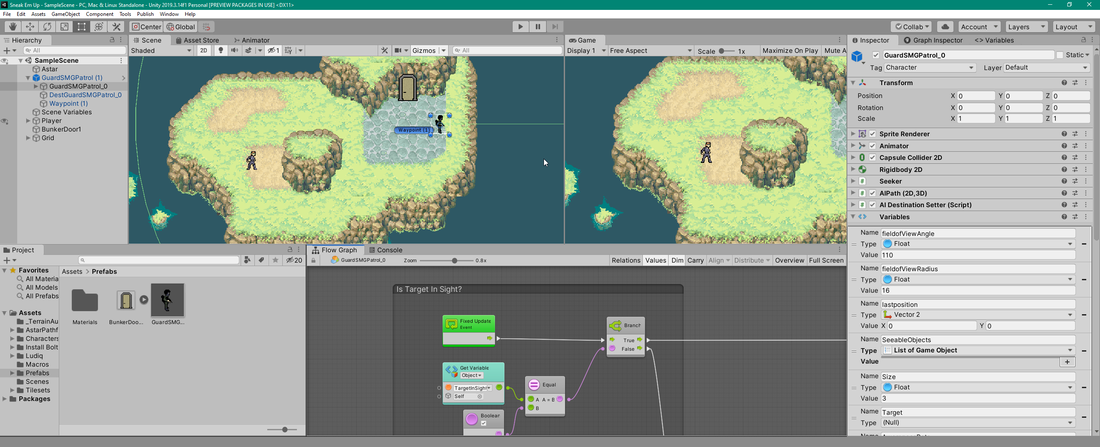
This post will introduce my latest game project - a top-down third person stealth action game tentatively titled Sneak 'Em Up. Currently it's a one-man-project, with me trying to tackle all aspects of game design and development. 2D stealth games are rare, and top-down stealth games even more so, and those that are top down are likely to be squad combat or turn-based. Sneak 'Em Up, on the other hand, is a top-down action game with strong stealth mechanics. The most well known games of the same style, and the major inspiration for Sneak 'Em Up, are the original 2D Metal Gear games of the late 80s and early-mid 90s. In the early Metal Gear games, you control your character from above, distracting guards and finding hiding places. Since the advent of the 3D stealth genre in 1998, 2D top-down stealth action games have been rare. Technical Details Sneak 'Em Up is built in Unity utilizing the Bolt visual scripting plugin. Bolt offers me several advantages:
Design Strategy Throughout design and development, I'll be using the "find the fun" strategy of game design--that is, iterate on the basics of gameplay to find what mechanics "work" and are enjoyable for the player, then worry about the overall game story, theme, pacing, as well as details like art style, animations, lighting, etc.
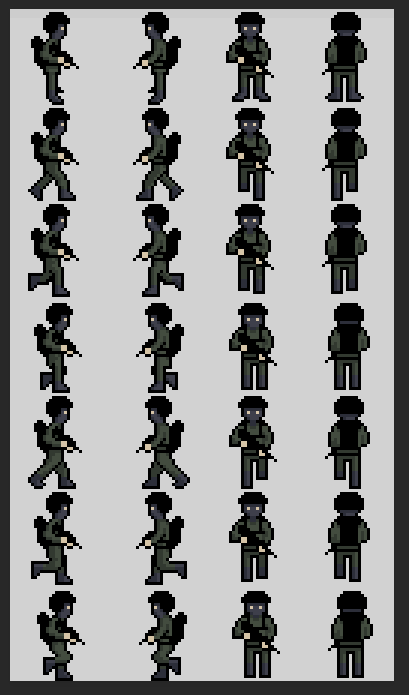
My plan is to use very basic assets to prototype mechanics and interactions and iterate/tweak those to find what type of gameplay is satisfying. Once the core gameplay loop is established, I'll then design the rest of the game around that loop, providing the player with a story arch, a possible leveling system, varied tools and weapons, and special sections that twist and vary the core gameplay loop. High fidelity art will also wait until after the core gameplay loop has been discovered. I will be creating some sprites in the meantime to practice my pixel art skills. I'm particularly proud of this guard, my second pixel art character ever! |








 RSS Feed
RSS Feed